
vertical-align
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
7.0+ |
1.0+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
baseline |
|
Наследуется |
Нет |
|
Применяется |
К встроенным элементам или ячейкам таблицы. |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/visudet.html#propdef-vertical-align |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Выравнивает элемент по вертикали относительно своего родителя, окружающего текста или ячейки таблицы.
Синтаксис
vertical-align: baseline|bottom|middle|sub|super|text-bottom|text-top|top|inherit | значение | проценты
Значения
baseline
Выравнивает базовую линию текущего элемента по базовой линии родителя. Если родительский элемент не имеет базовой линии, то за нее принимается нижняя граница элемента.
bottom
Выравнивает основание текущего элемента по нижней части элемента строки, расположенного ниже всех.
middle
Выравнивание средней точки элемента по базовой линии родителя плюс половина высоты родительского элемента.
sub
Элемент изображается как подстрочный, в виде нижнего индекса. Размер шрифта при этом не меняется.
super
Элемент изображается как надстрочный, в виде верхнего индекса. Размер шрифта остается прежним.
text-bottom
Нижняя граница элемента выравнивается по самому нижнему краю текущей строки.
text-top
Верхняя граница элемента выравнивается по самому высокому текстовому элементу текущей строки.
top
Выравнивание верхнего края элемента по верху самого высокого элемента строки.
Наследует значение родителя.
В качестве значения также можно использовать проценты, пикселы или другие доступные единицы. Положительное число смещает элемент вверх относительно базовой линии, в то время как отрицательное число опускает его вниз. При использовании процентов, отсчет ведется от значения свойства line-height, при этом 0% аналогично значению baseline.
Для выравнивания по вертикали в ячейках таблицы применяются следующие значения:
baseline
Выравнивает базовую линию ячейки с базовой линией первой текстовой строки или другого вложенного элемента.
bottom
Выравнивает по нижнему краю ячейки.
middle
Выравнивает по середине ячейки.
top
Выравнивает содержимое ячейки по ее верхнему краю.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> vertical-align </title>
</head>
<body>
<div style="font-size: 2em">
T<span style="vertical-align: sub">E</span>X и L<span
style="vertical-align: 5px; font-size: 0.8em">A</span>T<span
style="vertical-align: sub">E</span>X
</div>
</body>
</html>
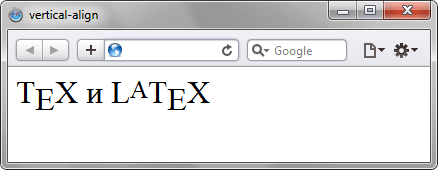
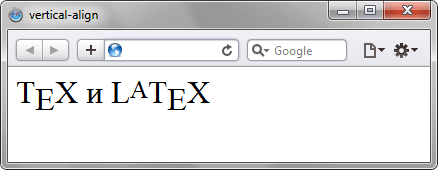
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства vertical-align
Объектная модель
[window.]document.getElementById("elementID").style.verticalAlign
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Категория: Таблица, Текст