
word-break
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
5.5+ |
1.0+ |
|
3.1 |
15.0+ |
2.0+ |
2.0+ |
Краткая информация
|
Значение по умолчанию |
normal |
|
Наследуется |
Да |
|
Применяется |
Ко всем элементам |
|
Процентная запись |
Неприменима |
|
Ссылка на спецификацию |
http://dev.w3.org/csswg/css3-text/#word-break |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
+ |
+ |
Описание
Свойство word-break указывает, как делать перенос строк внутри слов, которые не помещаются по ширине в заданную область.
Синтаксис
word-break: normal | break-all | keep-all
Значения
normal
Используются правила переноса строк по умолчанию. Как правило, в этом случае строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью тега <br>).
break-all
Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока. Значение не работает для текста на китайском, корейском или японском языке.
keep-all
Не разрешает перенос строк в словах на китайском, корейском или японском языке. Для остальных языков действует как normal.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> word-break </title>
<style>
.col {
background: #f0f0f0;/* Цвет фона */
width: 180px;/* Ширина блока */
padding: 10px;/* Внутренние отступы текста */
word-break: break-all;/* Перенос слов */
}
</style>
</head>
<body>
<div class="col">
<p>Cуществительное</p>
<p>высокопревосходительство</p>
<p>Одушевленное существительное</p>
<p>одиннадцатиклассница</p>
<p>Химическое вещество</p>
<p>метоксихлордиэтиламинометилбутиламиноакридин</p>
</div>
</body>
</html>
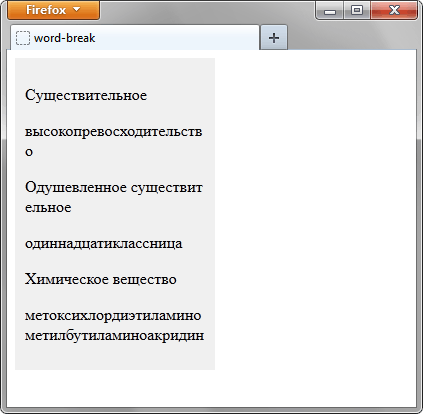
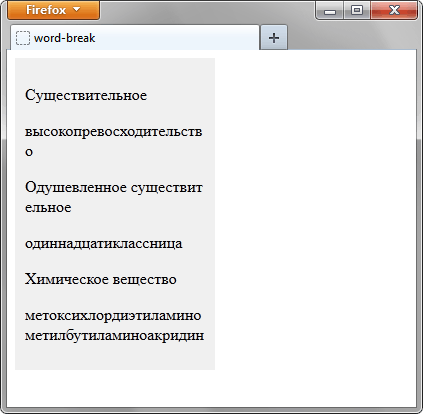
Результат данного примера показан на рис. 1.

Рис. 1. Перенос длинных слов
Категория: Текст