
word-wrap
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
3.1+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
normal |
|
Наследуется |
Да |
|
Применяется |
Ко всем элементам |
|
Процентная запись |
Неприменима |
|
Ссылка на спецификацию |
http://www.w3.org/TR/css3-text/#word-wrap |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Описание
Свойство word-wrap указывает, переносить или нет длинные слова, которые не помещаются по ширине в заданную область. Данное свойство носит черновой характер и при валидации документа на CSS 3 выдает ошибку.
word-wrap: normal | break-word | inherit
Значения
normal
Строки не переносятся или переносятся в тех местах, где явно задан перенос (например, с помощью тега <br>).
break-word
Перенос строк добавляется автоматически, чтобы слово поместилось в заданную ширину блока.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> word-wrap </title>
<style>
.col {
background: #f0f0f0;/* Цвет фона */
width: 230px;/* Ширина блока */
padding: 10px;/* Внутренние отступы текста */
font-size: 1.5em;/* Размер шрифта */
word-wrap: break-word;/* Перенос слов */
}
</style>
</head>
<body>
<div class="col">
<p>Cуществительное</p>
<p>высокопревосходительство</p>
<p>Одушевленное существительное</p>
<p>одиннадцатиклассница</p>
<p>Химическое вещество</p>
<p>метоксихлордиэтиламинометилбутиламиноакридин</p>
</div>
</body>
</html>
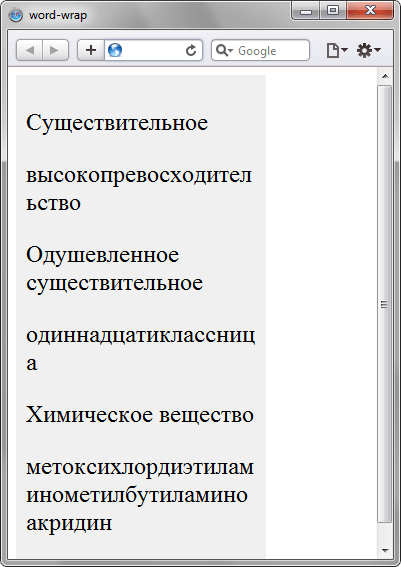
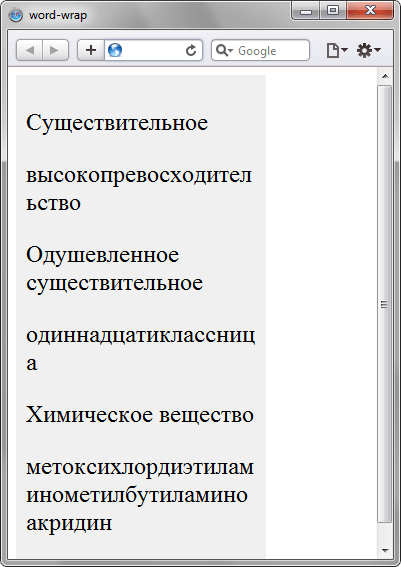
Результат данного примера показан на рис. 1.

Рис. 1. Перенос длинных слов
Категория: Текст