
white-space
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
||||
|
6.0+ |
8.0+ |
1.0+ |
4.0+ |
9.5+ |
1.0+ |
3.0+ |
1.0+ |
3.5+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
normal |
|
Наследуется |
Да |
|
Применяется |
К блочным элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/text.html#propdef-white-space |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
+ |
+ |
Описание
Свойство white-space устанавливает, как отображать пробелы между словами. В обычных условиях любое количество пробелов в коде HTML показывается на веб-странице как один. Исключением является тег <pre>, помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован пользователем. Таким образом, white-space имитирует работу тега <pre>, но в отличие от него не меняет шрифт на моноширинный.
Синтаксис
white-space: normal | nowrap | pre | pre-line | pre-wrap | inherit
Значения
normal
Текст в окне браузера выводится как обычно, переносы строк устанавливаются автоматически.
nowrap
Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой; вместе с тем, добавление тега <br> переносит текст на новую строку.
pre
Текст показывается с учетом всех пробелов и переносов, как они были добавлены разработчиком в коде HTML. Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки.
pre-line
В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
pre-wrap
В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
inherit
Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
|
Табл. 1. Перенос текста и пробелы при разных значениях white-space |
||
|
Значение |
Перенос текста |
Пробелы |
|
normal |
Переносится |
Не учитываются |
|
nowrap |
Не переносится |
Не учитываются |
|
pre |
Не переносится |
Учитываются |
|
pre-line |
Переносится |
Не учитываются |
|
pre-wrap |
Переносится |
Учитываются |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> white-space </title>
<style>
.example {
border: 1px solid black;/* Параметры рамки */
background: #fffff5;/* Цвет фона */
font-family: "Courier New", Courier, monospace;
/* Семейство шрифта */
padding: 7px;/* Внутренние отступы текста */
margin: 0 0 1em;/* Отступы */
white-space: pre;/* Учитываются все пробелы и переносы */
}
.exampleTitle {
border: 1px solid black;/* Параметры рамки */
margin-bottom: none;/* Убираем линию снизу */
padding: 3px;/* Внутренние отступы текста */
display: inline;/* Отображать как встроенный элемент */
background: #efecdf;/* Цвет фона */
font-weight: bold;/* Жирное начертание */
font-size: 90%;/* Размер шрифта */
margin: 0;/* Убираем отступы */
white-space: nowrap;/* Переносов в тексте нет */
}
</style>
</head>
<body>
<p class="exampleTitle">Пример</p>
<p class="example">
<html>
<body>
<b>Великая теорема Ферма</b><br>
<i>X <sup><small>n</small></sup>
+ Y <sup><small>n</small></sup> =
Z <sup><small>n</small></sup><
/i><br>
где n - целое число > 2
</body>
</html>
</p>
</body>
</html>
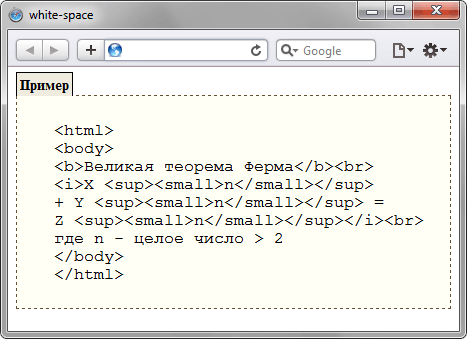
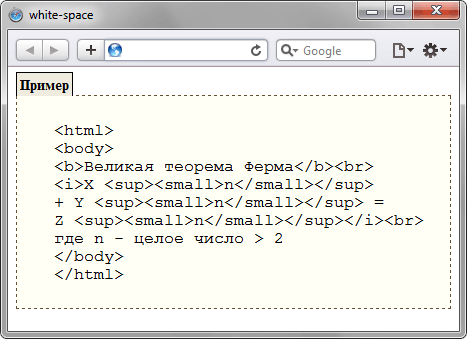
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства white-space
Объектная модель
[window.]document.getElementById("elementID").style.whiteSpace
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения
pre-line, pre-wrap и inherit. Для <textarea> значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для <textarea> значения normal и pre ведут себя как pre-wrap , а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и
pre-wrap . Для <textarea> значения normal , nowrap, и pre воспринимаются как pre-wrap.