
writing-mode
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
|
|
|
|
|
|
Краткая информация
|
Значение по умолчанию |
Нет |
|
Наследуется |
Да |
|
Применяется |
Ко всем элементам и генерируемому контенту |
|
Процентная запись |
Неприменима |
|
Ссылка на спецификацию |
http://dev.w3.org/csswg/css3-text-layout/#writing-mode |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
+ |
+ |
Описание
Устанавливает направление текста на странице. Свойство writing-mode является универсальным и позволяет одновременно задавать значения свойств direction и block-progression.
Синтаксис
writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr
Значения
lr-tb
Устанавливает направление текста слева направо.
rl-tb
Задает направление текста справа налево.
tb-rl
Текст располагается вертикально и выравнивается по верхнему и правому краю.
bt-rl
Текст располагается вертикально и выравнивается по нижнему и правому краю.
tb-lr
Текст располагается вертикально и выравнивается по верхнему и левому краю.
bt-lr
Текст располагается вертикально и выравнивается по нижнему и левому краю.
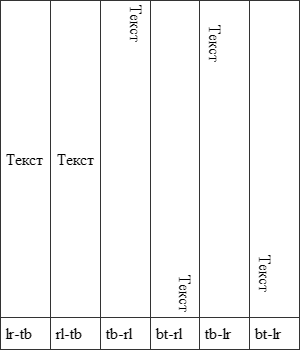
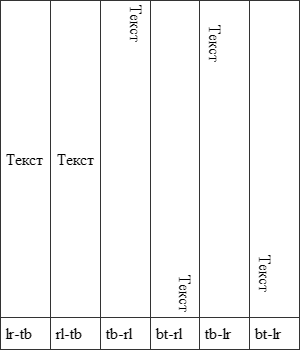
Влияние разных значений на положение текста в таблице показано на рис. 1.

Рис. 1. Положение текста при разных значениях writing-mode
В табл. 1 показаны значения свойств direction и block-progression, соответствующие значениям writing-mode, а также языки, где они
|
Табл. 1. Значения writing-mode |
|||
|
writing-mode |
direction |
block-progress |
Для каких языков |
|
lr-tb |
ltr |
tb |
Романских, греческого, кириллических |
|
rl-tb |
rtl |
tb |
Арабского, еврейских языков |
|
tb-rl |
ltr |
rl |
Азиатских в вертикальном написании |
|
bt-rl |
ltr |
rl |
Арабского, вставленного в азиатский документ |
|
tb-lr |
ltr |
rl |
Монгольского |
|
bt-lr |
rtl |
rl |
Арабского, вставленного в монгольский документ |
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> writing-mode </title>
<style>
table {
border-collapse: collapse;
height: 350px;
width: 300px;
}
table td {
border: 1px solid #333;
padding: 5px;
}
</style>
</head>
<body>
<table cellspacing="0">
<tr>
<td style="writing-mode: lr-tb">Текст</td>
<td style="writing-mode: rl-tb">Текст</td>
<td style="writing-mode: tb-rl">Текст</td>
<td style="writing-mode: bt-rl">Текст</td>
<td style="writing-mode: tb-lr">Текст</td>
<td style="writing-mode: bt-lr">Текст</td>
</tr>
<tr>
<td>lr-tb</td>
<td>rl-tb</td>
<td>tb-rl</td>
<td>bt-rl</td>
<td>tb-lr</td>
<td>bt-lr</td>
</tr>
</table>
</body>
</html>
Браузеры
Internet Explorer 6.0 поддерживает только значения lr-tb и tb-rl, Internet Explorer 7.0 поддерживает значения lr-tb,
rl-tb, tb-rl, bt-rl.
Категория: Текст