
width
|
Internet Explorer |
Chrome |
Opera |
Safari |
Firefox |
Android |
iOS |
|
|
6.0+ |
8.0+ |
1.0+ |
3.5+ |
3.1+ |
1.0+ |
1.0+ |
1.0+ |
Краткая информация
|
Значение по умолчанию |
auto |
|
Наследуется |
Нет |
|
Применяется |
К блочным и заменяемым элементам |
|
Ссылка на спецификацию |
http://www.w3.org/TR/CSS21/visudet.html#propdef-width |
Версии CSS
|
CSS 1 |
CSS 2 |
CSS 2.1 |
CSS 3 |
|
|
|
|
+ |
Устанавливает ширину блочных или заменяемых элементов (к ним, например, относится тег <img>). Ширина не включает толщину границ вокруг элемента, значение отступов и полей.
Браузеры неодинаково работают с шириной, результат отображения зависит от используемого <!DOCTYPE>. В табл. 1 приведены возможные варианты <!DOCTYPE> и получаемая ширина.
|
Табл. 1. Действие width в браузерах |
|||
|
<!DOCTYPE> |
Internet Explorer |
Opera 10+, Firefox, Chrome, Safari |
Opera 9 |
|
Не указан (режим совместимости) |
Если содержимое превышает заданную ширину, то блок изменяет свои размеры, подстраиваясь под содержимое. В противном случае ширина блока равна значению width. |
Во всех случаях
браузер действует по спецификации
CSS. А именно, ширина блока получается
сложением значений width, padding, margin и
border. |
Ширина равна
значению width. |
|
Переходный
HTML |
|||
|
Строгий
HTML |
Ширина
формируется путем сложения
значений width, padding,margin и
border. |
Ширина равна
значению width
плюс padding,
margin,
и border. |
|
|
HTML
5 |
|||
|
XHTML |
|||
Синтаксис
width: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентной записи высота элемента вычисляется в зависимости от высоты родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера. auto устанавливает высоту исходя из содержимого элемента
auto
Устанавливает ширину исходя из типа и содержимого элемента.
inherit
Наследует значение родителя.
Пример
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> width </title>
<style>
.layer1 {
width: 300px;/* Ширина блока */
background: #fc0;/* Цвет фона */
padding: 7px;/* Внутренние отступы текста */
border: 1px solid #ccc;/* Параметры рамки */
}
.layer2 {
width: 400px;/* Ширина текстового блока */
}
</style>
</head>
<body>
<div class="layer1">
<p class="layer2">Lorem ipsum dolor sit amet,consectetuer
adipiscing elit,seddiem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
</html>
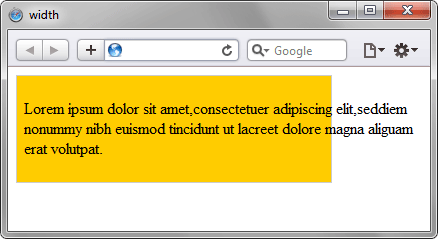
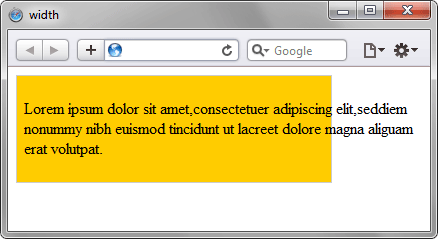
Результат данного примера, как он отображается в браузере Safari показан на рис. 1.

Рис. 1. Ширина блока
Объектная модель
[window.]document.getElementById("elementID").style.width
Браузеры
Браузер Internet Explorer 6 некорректно определяет width как min-width. В режиме совместимости (quirk mode) Internet Explorer до версии 8.0 включительно неправильно вычисляет ширину элемента, не добавляя к ней значение отступов, полей и границ.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Категория: Размер